
Case Study for Canadian Tire
Project Overview:
The Canadian Tire website development project aimed to create a modern, user-friendly online platform using the React framework. The primary objective was to enhance the customer experience through an engaging and responsive frontend, ensuring seamless interaction and navigation.
Project Goals
- Enhanced User Experience: Create a user-friendly interface to improve customer engagement and satisfaction.
- Responsive Design: Ensure the website is fully responsive and accessible on various devices and screen sizes.
- Interactive Elements: Implement interactive features to make the website more engaging.
- Component-Based Architecture: Utilize React's component-based architecture to create reusable UI components.
- Cross-Browser Compatibility: Ensure the website works seamlessly across different browsers.
Technologies Used:
- HTML5 and CSS3
- React
- JavaScript
- Bootstrap
- Angular
- SASS
- jQuery
- Backbone.js
Key Features:
- Responsive Design: Utilized Bootstrap.js to create a responsive layout that adjusts to different screen sizes and devices.
- Dynamic Content: Used React for dynamically updating content based on user interactions without full page reloads.
- Interactive UI: Implemented interactive elements such as carousels, modals, and dropdowns using React components.
- AJAX Integration: Leveraged AJAX for asynchronous data fetching, enhancing the user experience by providing real-time updates.
- Component Reusability: Created reusable React components to maintain consistency and simplify maintenance.
- Cross-Browser Compatibility: Ensured the website functioned properly across various browsers using Modernizr for feature detection and fallback solutions.
Challenges and Solutions:
1. Responsiveness:
- Challenge: Ensuring the website was fully responsive across all devices.
- Solution: Employed CSS media queries and flexible grid layouts provided by Bootstrap.js to adapt the design for different screen sizes.
2. Performance Optimization:
- Challenge: Maintaining fast load times and smooth interactions.
- Solution: Implemented code-splitting and lazy loading for React components, and minified CSS and JavaScript files to enhance performance.
3. Interactive Elements:
- Challenge: Creating accessible and intuitive interactive elements.
- Solution: Used React components to build carousels, modals, and dropdowns with clear navigation cues and keyboard accessibility.
4. State Management:
- Challenge: Managing application state effectively.
- Solution: Leveraged React's state and props to ensure data consistency and synchronization across components, maintaining a seamless user experience.
Outcomes:
- Improved User Engagement: The responsive and interactive design significantly improved user engagement and satisfaction.
- Seamless Responsiveness: The website provided a consistent experience across all devices, enhancing accessibility.
- Enhanced Interactivity: Interactive elements made the website more engaging and user-friendly.
- Component-Based Architecture: The use of React's component-based architecture facilitated code reuse and simplified maintenance.
- Cross-Browser Support: Ensured a uniform experience across different browsers, increasing the website's reach and usability.
Conclusion:
The frontend development of the Canadian Tire website using React was a success, achieving all project goals and delivering a modern, responsive, and user-friendly interface. The project provided valuable experience in utilizing the React framework and various frontend technologies, optimizing performance, and ensuring cross-browser compatibility. The outcomes have positioned the Canadian Tire website as a leading online retail platform, providing an excellent customer experience and driving business growth.
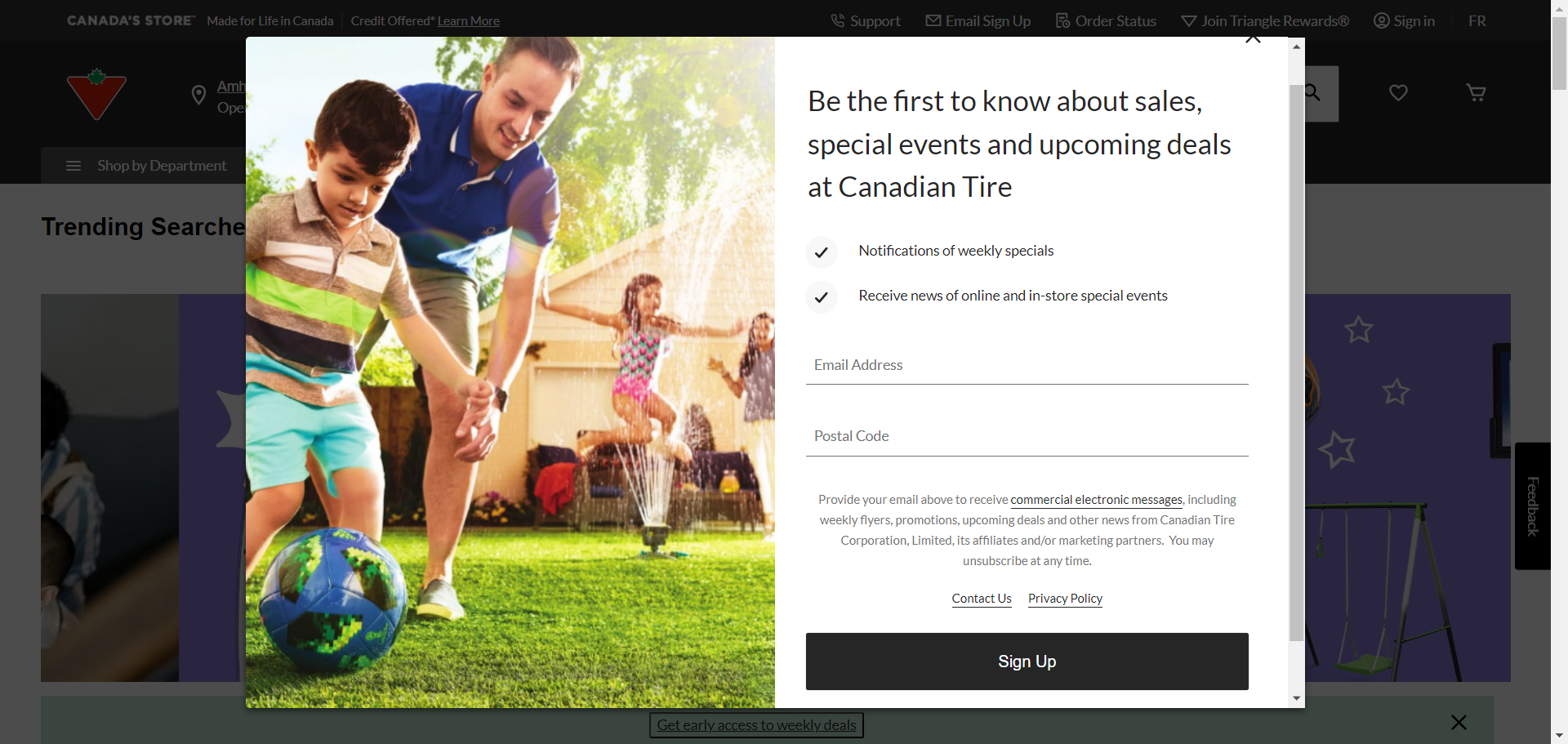
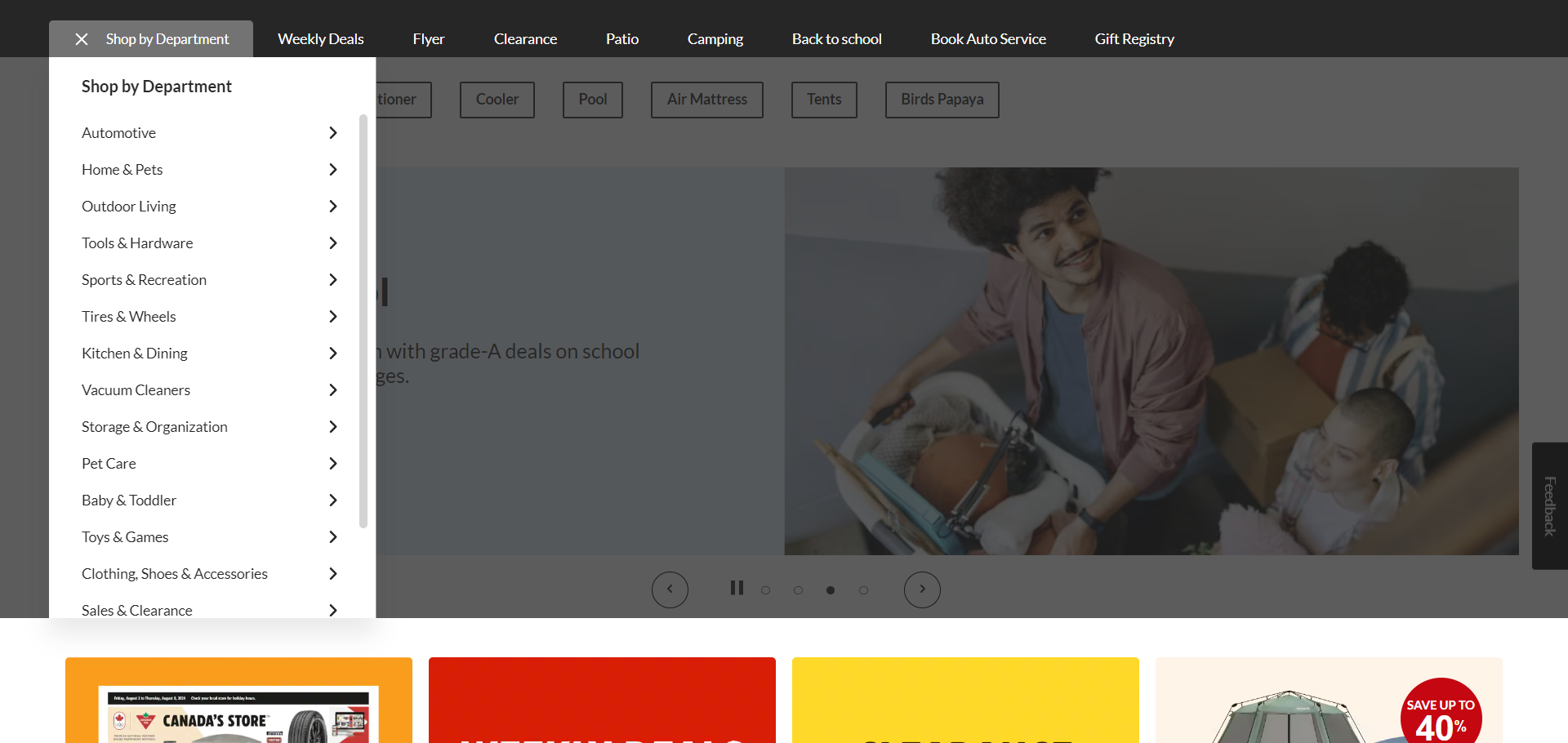
Screens:

Email Letter

Shop by department