
Case Study for Papa Murphy
Project Overview:
The project aimed to redesign and enhance the Papa Murphy’s website, focusing on creating an engaging and responsive user experience. The primary objective was to develop both transactional and interactive modules, such as the "Create your own Pizza" feature, to improve user engagement and satisfaction.
Project Goals
- Create a responsive and intuitive user interface.
- Develop interactive features to enhance user engagement.
- Ensure cross-browser compatibility, including support for IE9.
- Maintain high standards of code quality and performance.
Technologies Used:
- HTML5 and CSS3
- JavaScript
- Bootstrap
- Angular
- SASS
- Adobe Photoshop and Illustrator
- InDesign and Invision
Key Features:
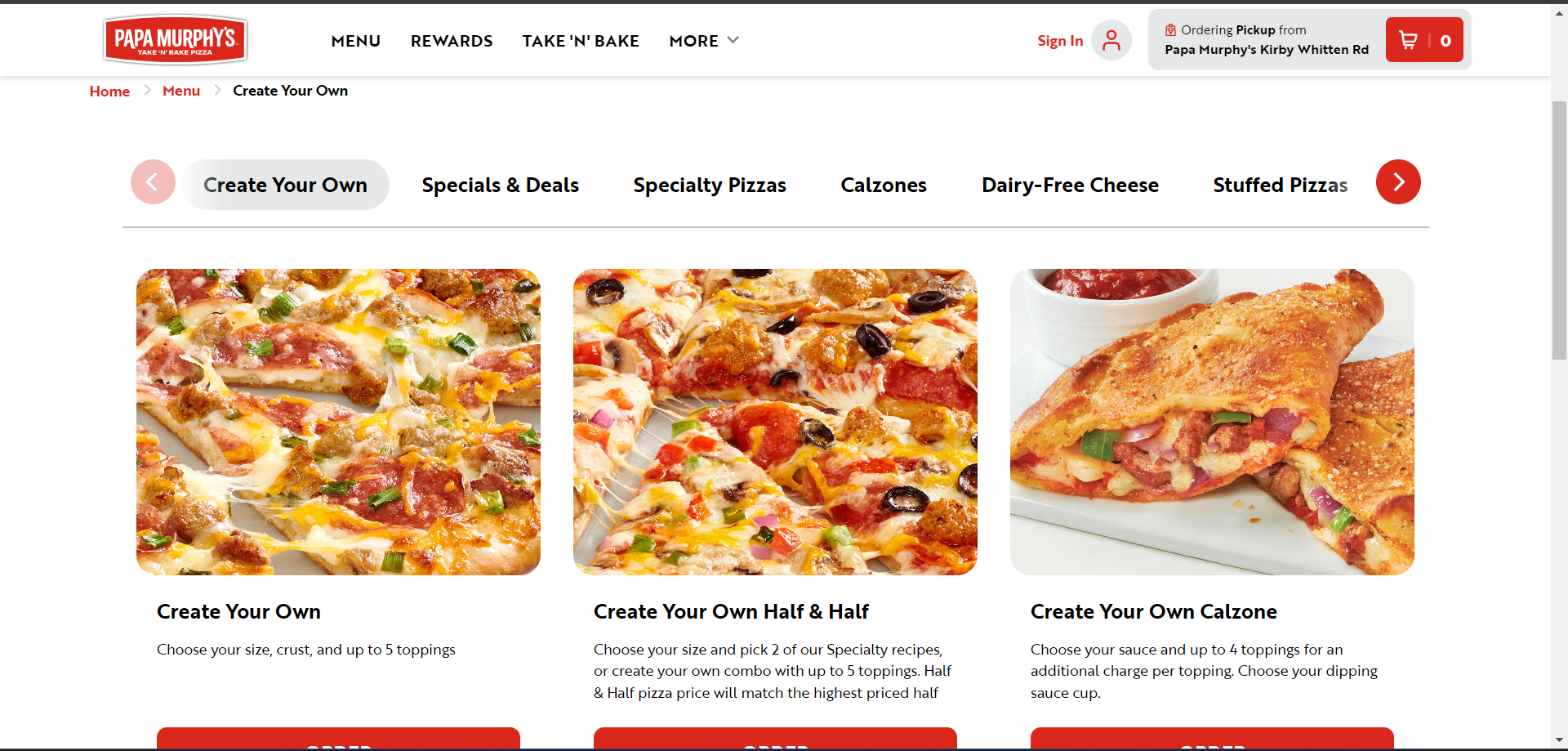
- Create Your Own Pizza Module: An interactive module allowing users to customize their pizzas with various toppings and ingredients.
- Online Ordering System: Developed a seamless and intuitive online ordering system, enabling users to place orders quickly and efficiently.
- Store Locator: Implemented a store locator feature to help users find the nearest Papa Murphy’s location using Google Maps API.
- Promotions and Discounts: Developed modules to display current promotions and discounts, encouraging user engagement and increased sales.
- Responsive Design: Ensured the website was fully responsive across various devices, from desktops to smartphones.
- Cross-Browser Compatibility: Achieved compatibility with older browsers like IE9 while maintaining modern design and functionality using Modernizr.
Challenges and Solutions:
- Responsiveness: Ensured the website was fully responsive across all devices by employing CSS media queries and flexible grid layouts.
- Browser Compatibility: Supported older browsers like IE9 by using Modernizr for feature detection and polyfills.
- Dynamic User Interactions: Created engaging features using Angular’s dynamic data binding and component architecture.
Outcomes:
- Successfully launched a fully responsive and interactive website for Papa Murphy’s.
- Enhanced user engagement with dynamic features and an intuitive interface.
- Achieved high standards of code quality and maintainability.
- Improved cross-browser compatibility, ensuring a consistent experience across all supported browsers.
Conclusion:
The project successfully revamped Papa Murphy’s website, providing a modern, responsive, and engaging user experience. By leveraging Angular and modern web development practices, the team delivered a high-quality website that met the client’s objectives and exceeded user expectations.
Screens:

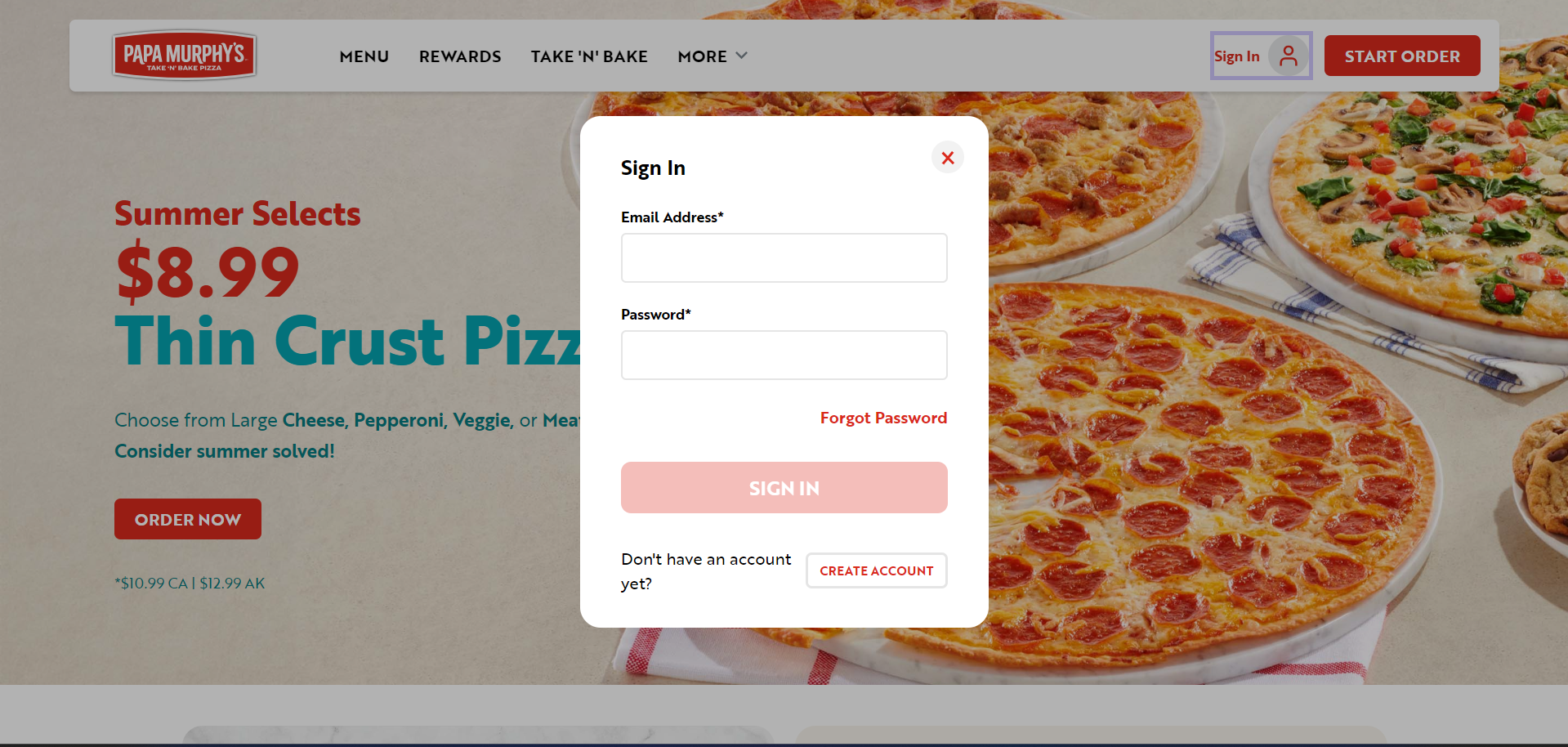
Login

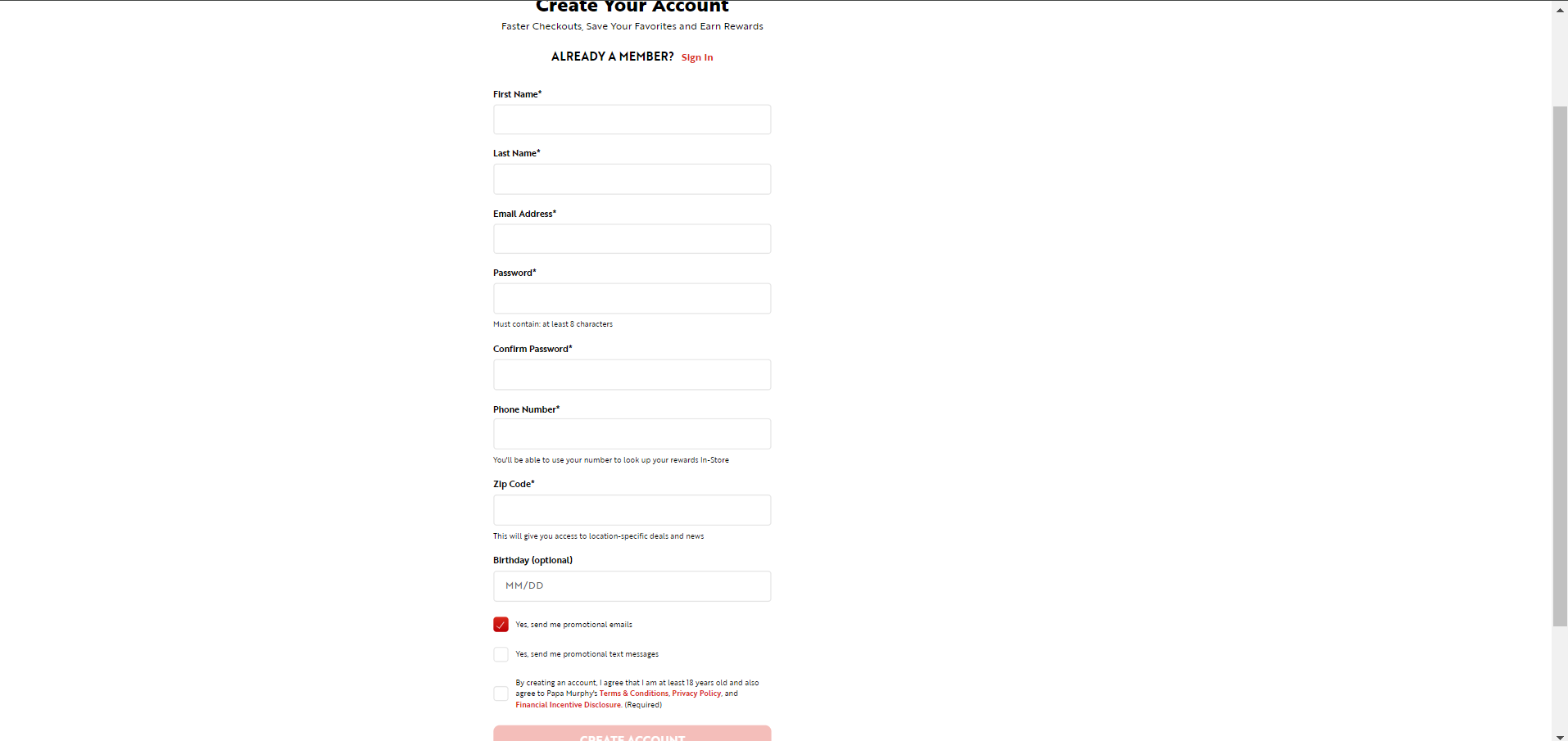
Signup

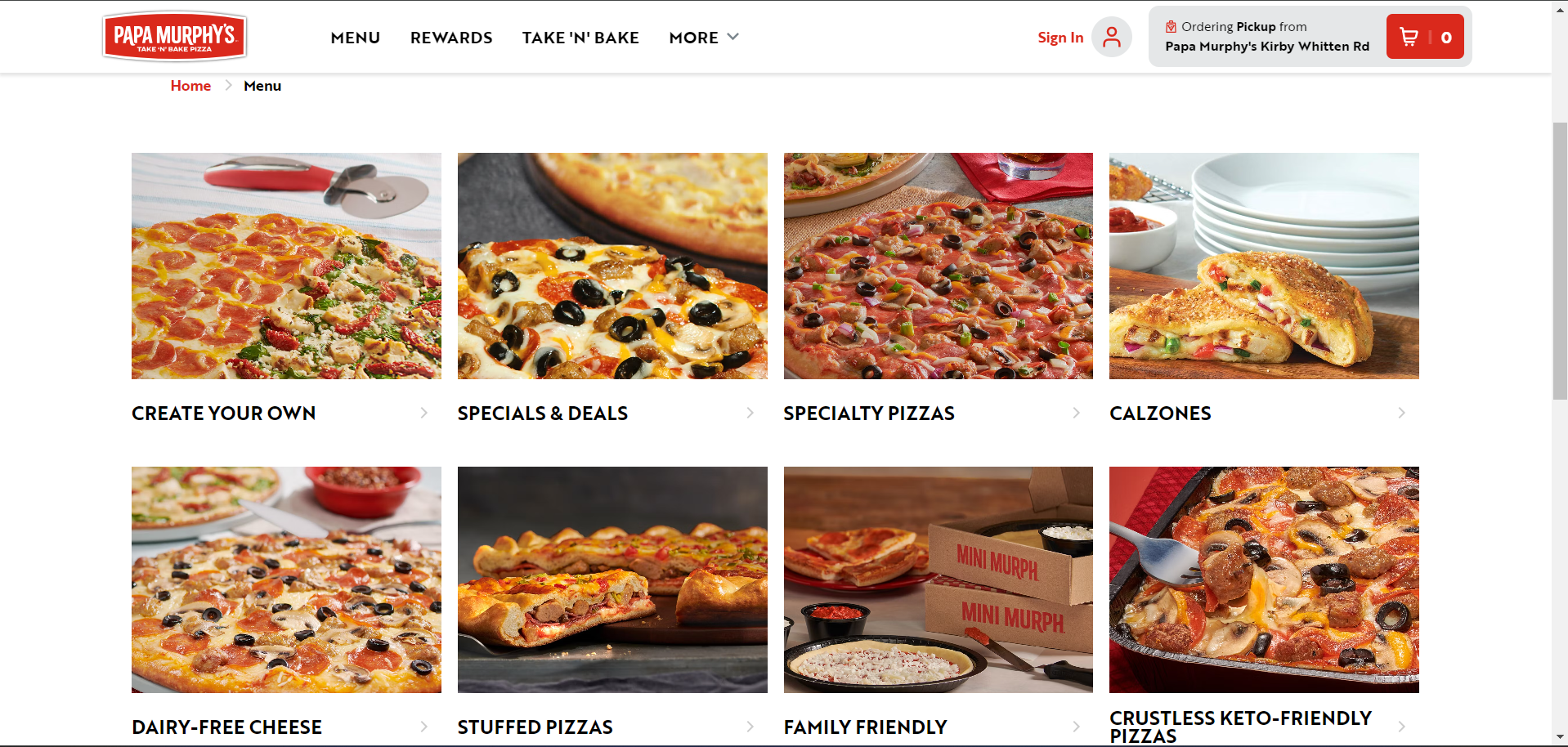
Menu

Customization