
Case Study for Pragyan Smart Campus
Objective:
Pragyan Smart Campus is a state-of-the-art system designed to streamline and manage various aspects of a campus environment, including user authentication, password management, and parking facility management.
Project Overview:
Pragyan Smart Campus provides an integrated platform to efficiently manage campus facilities. Key features include a robust user login system, comprehensive password management, and an interactive parking management dashboard.
Technologies Used:
- HTML5 & CSS3
- JavaScript
- Angular
- Angular Material
Key Features:
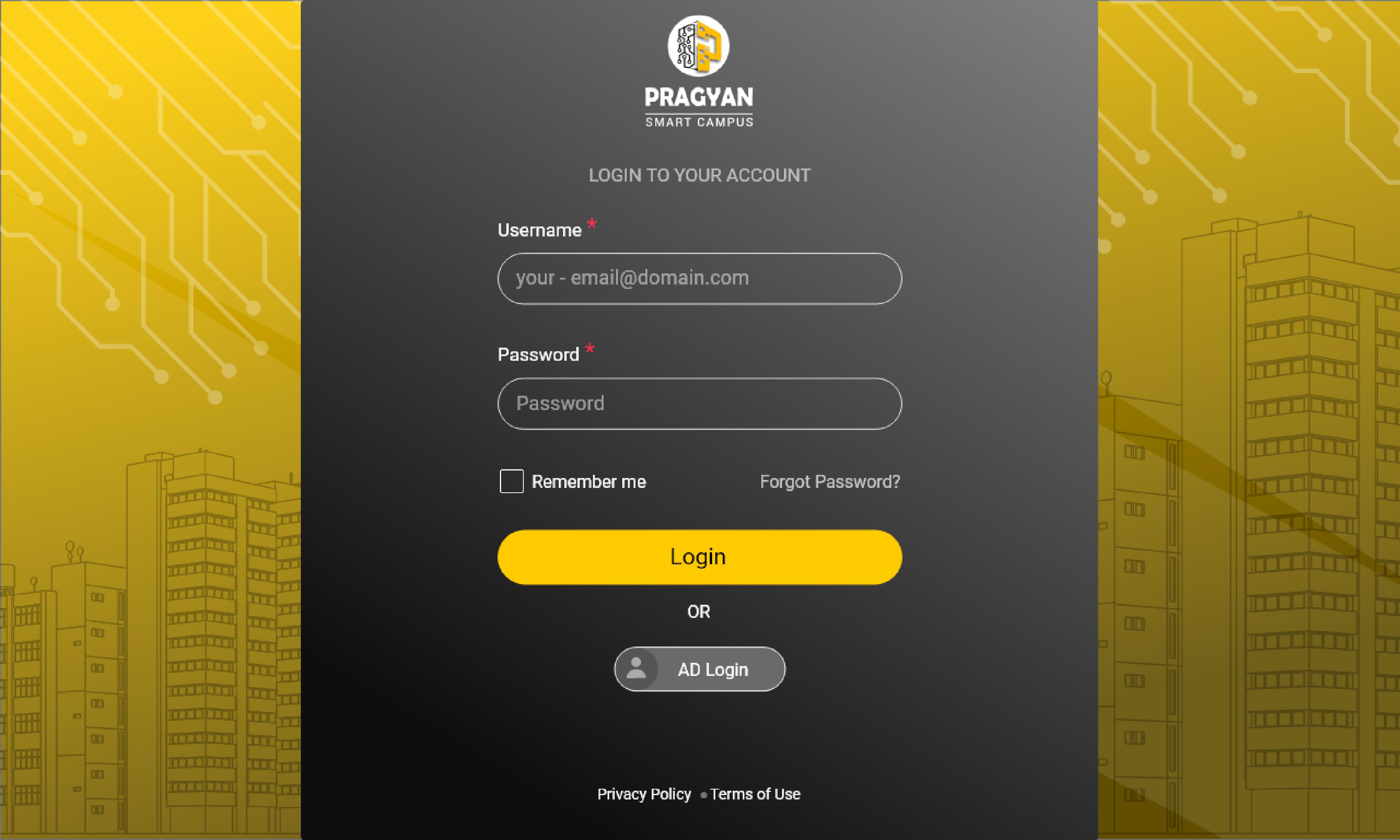
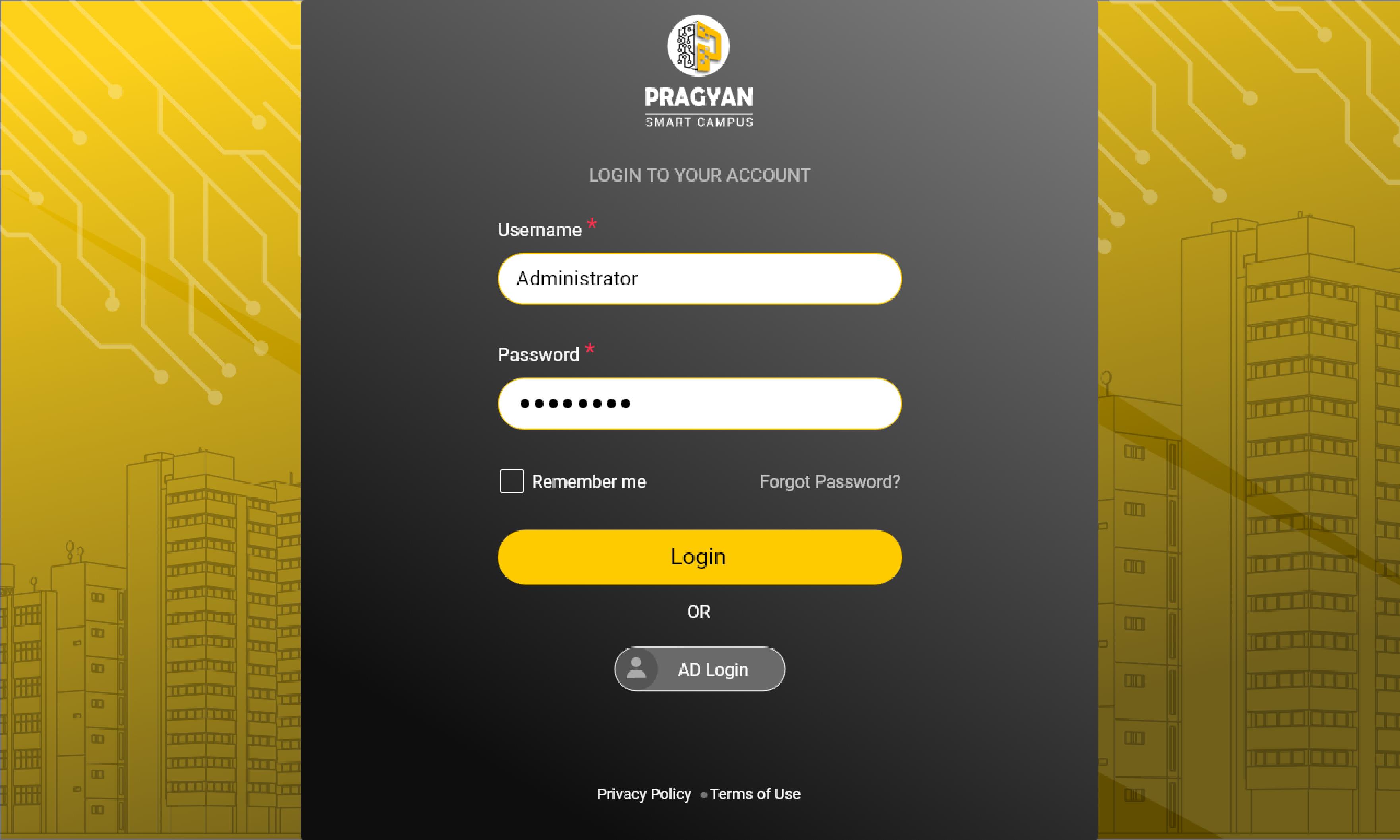
- User Authentication: Secure access, reactive forms, and form validation using Angular and Angular Material.
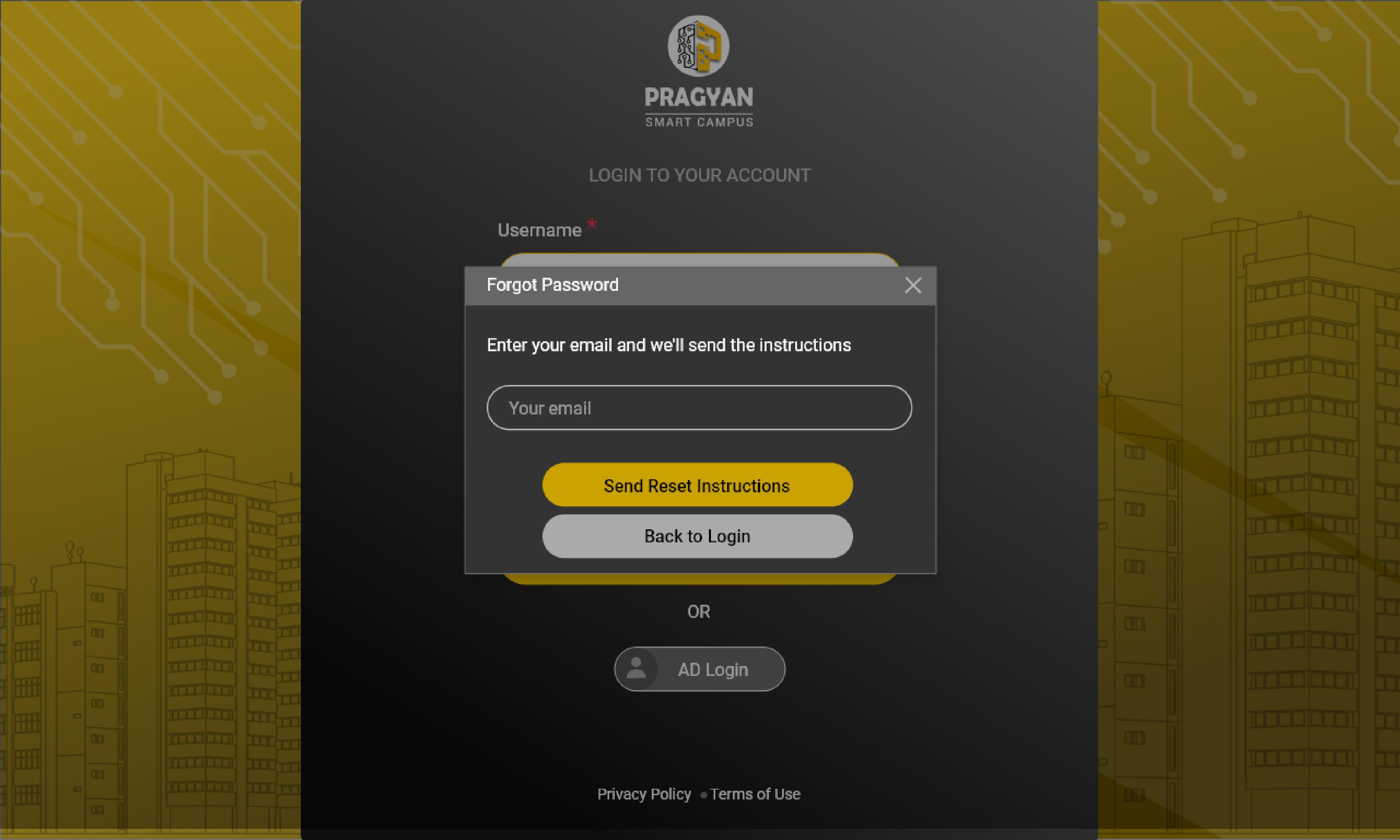
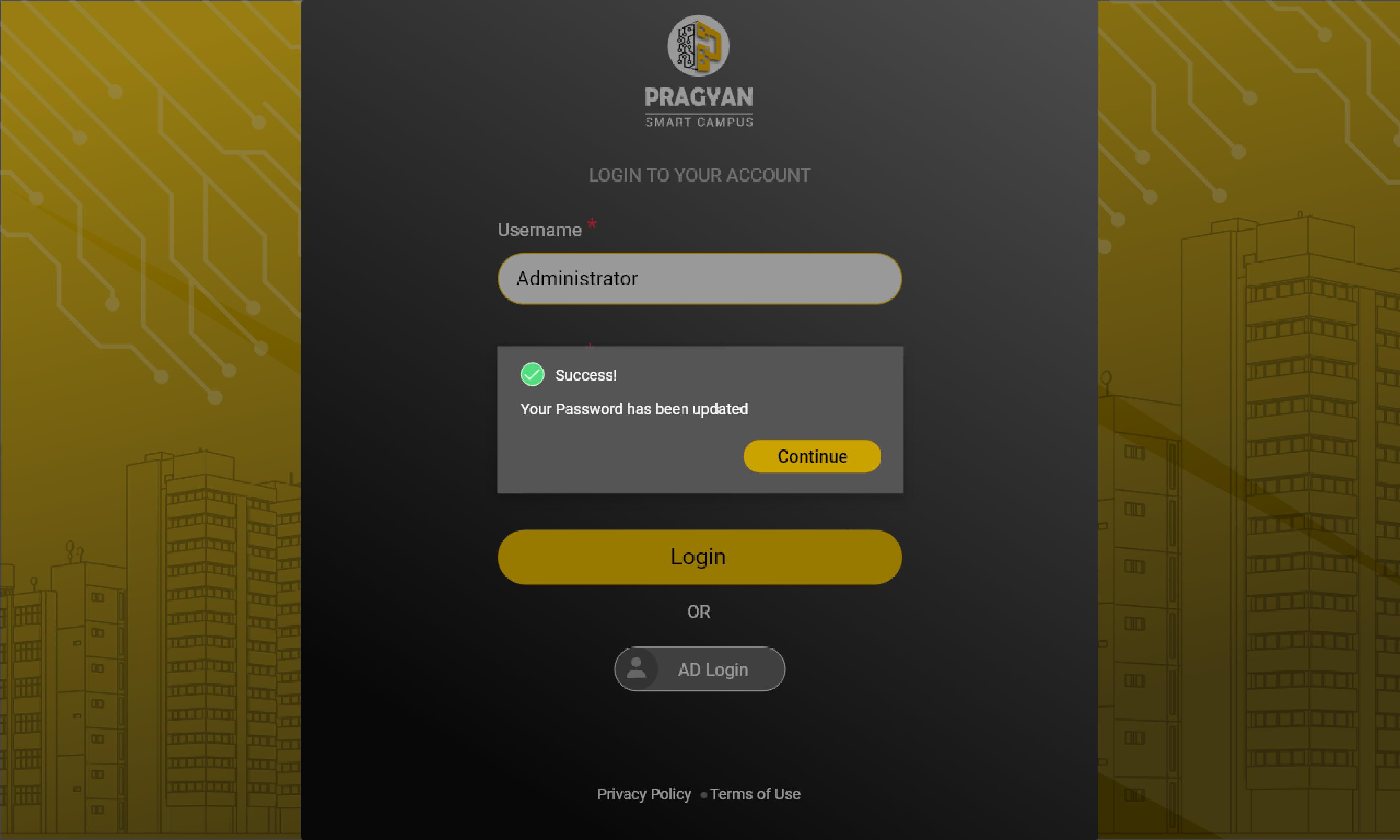
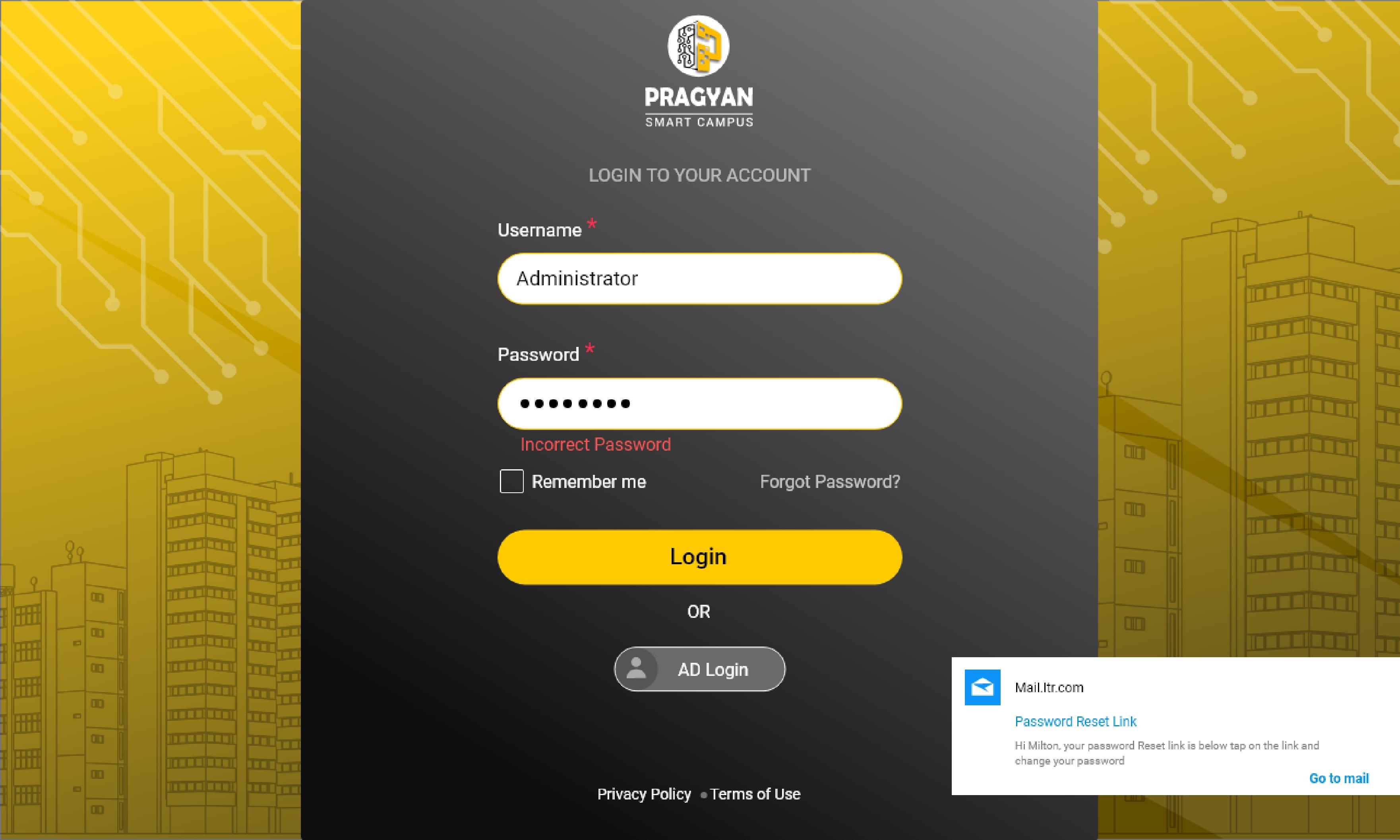
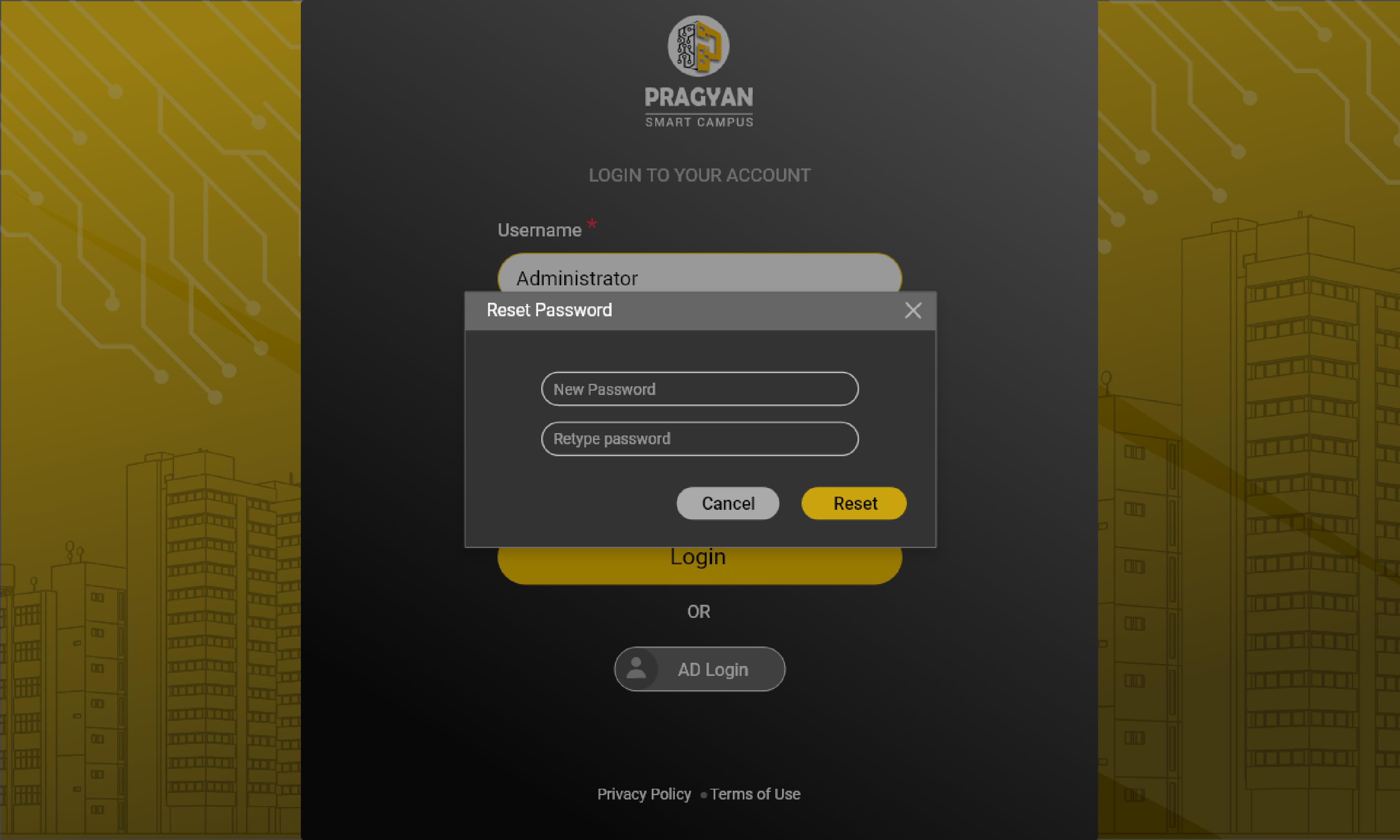
- Password Management: Features like "Forgot Password" and "Reset Password" with real-time feedback.
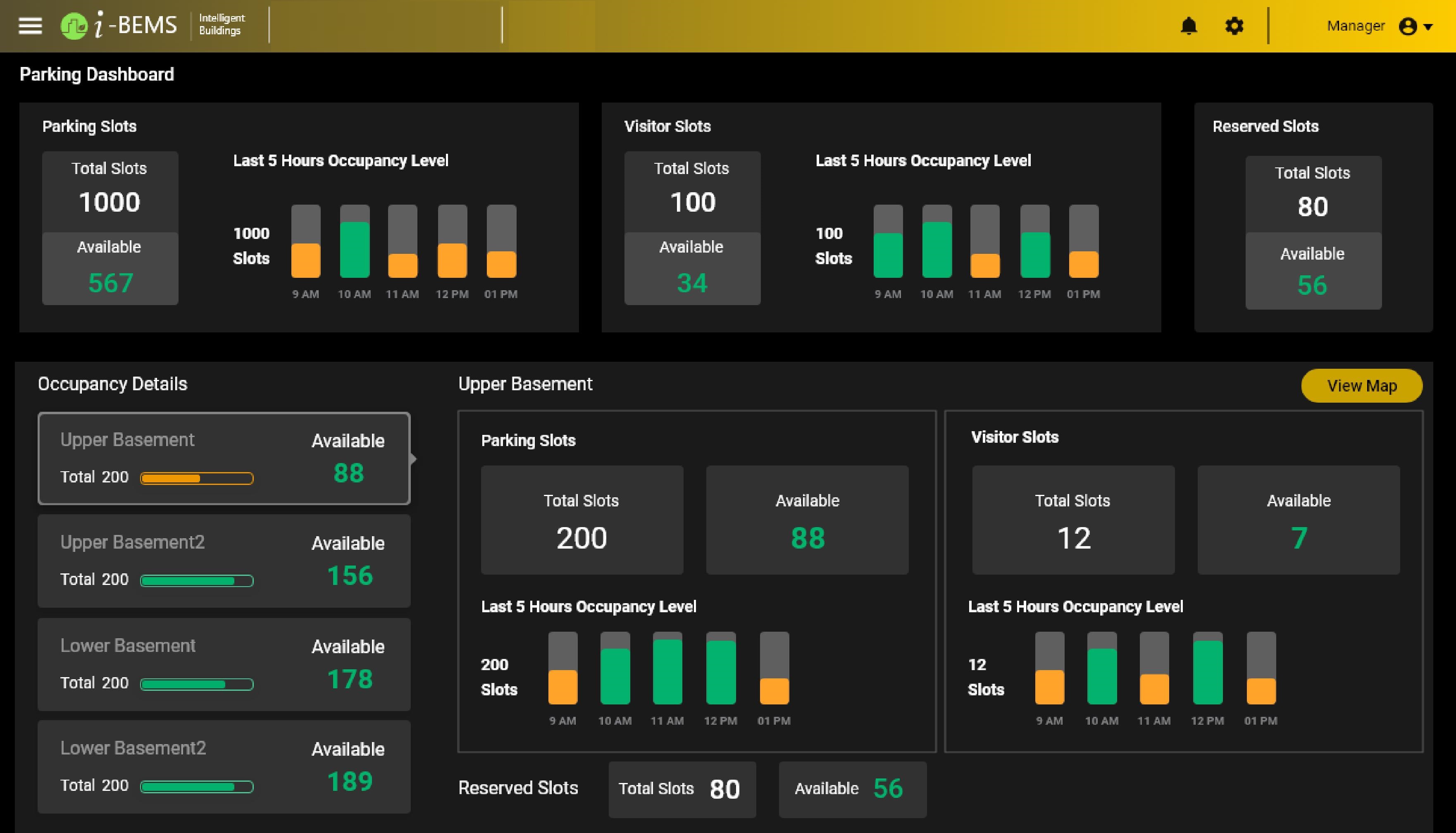
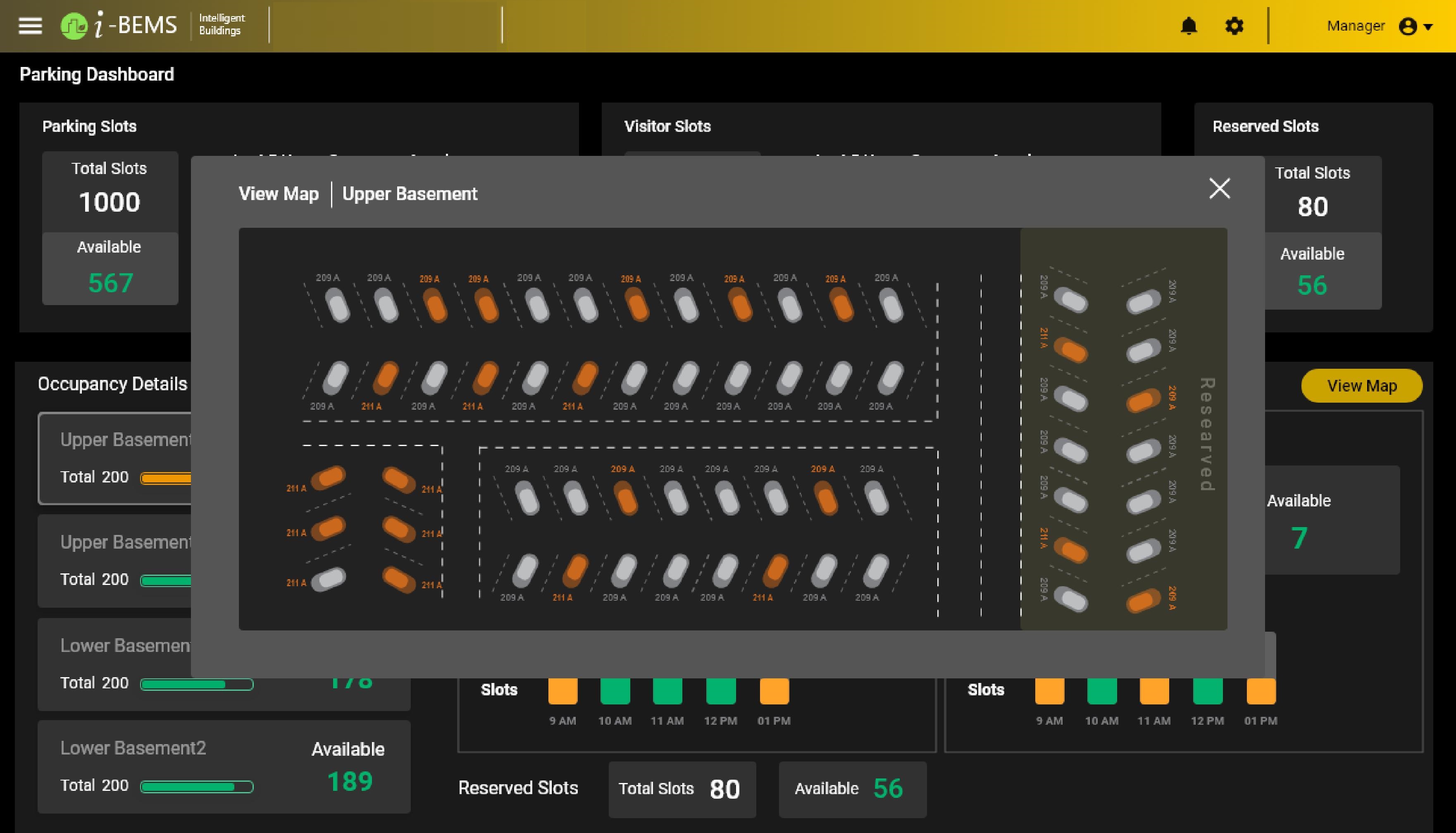
- Parking Management Dashboard: Real-time insights into parking slot availability with dynamic charts and graphs.
Key Design Principles:
- Consistency
- Responsiveness
- Accessibility
- User Feedback
Challenges and Solutions:
Real-Time Data Handling:
Efficiently managing real-time data updates using Angular's data-binding capabilities.
Form Validation:
Implemented robust form validation using Angular's reactive forms.
Responsive Design:
Ensured seamless performance across devices with Angular Material's responsive components.
Conclusion:
The Pragyan Smart Campus project resulted in a highly interactive, user-friendly web application. The use of Angular and its features made the development process efficient and the application scalable for future needs.
Screens:

Login

Login with details

Forgot Password

Update Password

Validation

Password Reset

Parking Dashboard

Parking Dashboard